New Navigation mode in SwiftUI from iOS 16
From iOS 16, Apple start to deprecate the original NavigationView and will gradually phase it out completely in the future. Apple start to use NavigationStack and NavigationSplitView.
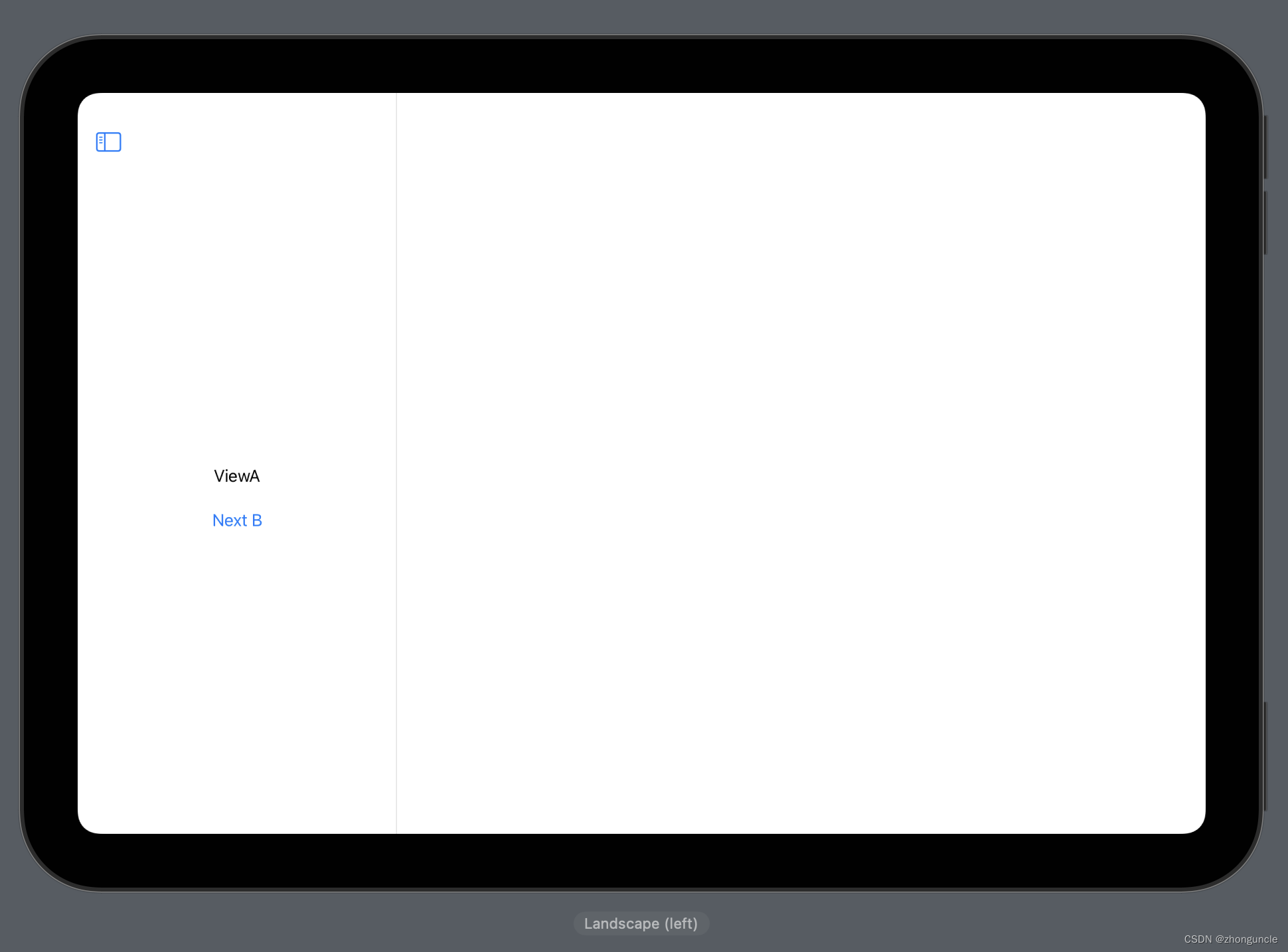
Recently, if you use NavigationView on iPadOS, the content will be placed in the sidebar, instead of like iOS or before, as follows:

NavigationStack is same as NavigationView. NavigationSplitView is same as iPadOS NavigationView.
I guess Apple’s purpose is to distinguish the two navigation modes. So let me introduce the new modes.
NavigationStack
The usage of NavigationStack is exactly the same as NavigationView, just change the name. So it is very convenient to update the old code (But effect is different):
NavigationStack {
NavigationLink...
}
Notice: It only supports iOS 16 and later systems. Therefore, when modifying the code, you should change to the following style, otherwise the your App can only support iOS 16 and later:
if #available(iOS 16.0, *) {
// New code
} else {
// Compatible with older systems
}
NavigationStack is equivalent to NavigationView with the following setting:
NavigationView {
NavigationLink...
}
.navigationViewStyle(.stack)
NavigationSplitView
NavigationSplitView is new and aims to facilitate developers to implement sidebars. It’s actually really convenient.
Code likes:
NavigationSplitView {
// Col 1 of sidebar
} content: {
// Col 2 of sidebar
} detail: {
// View
}
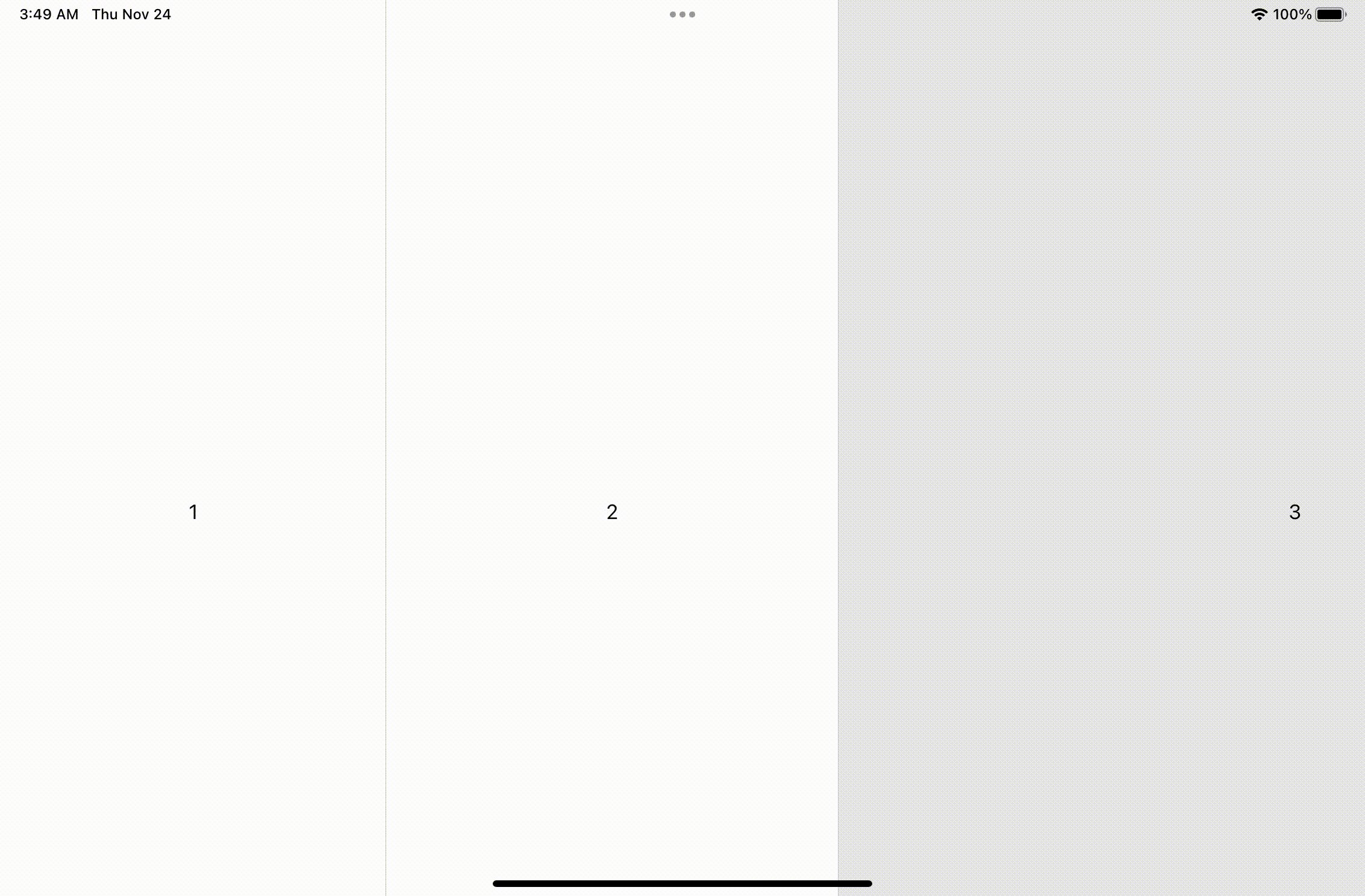
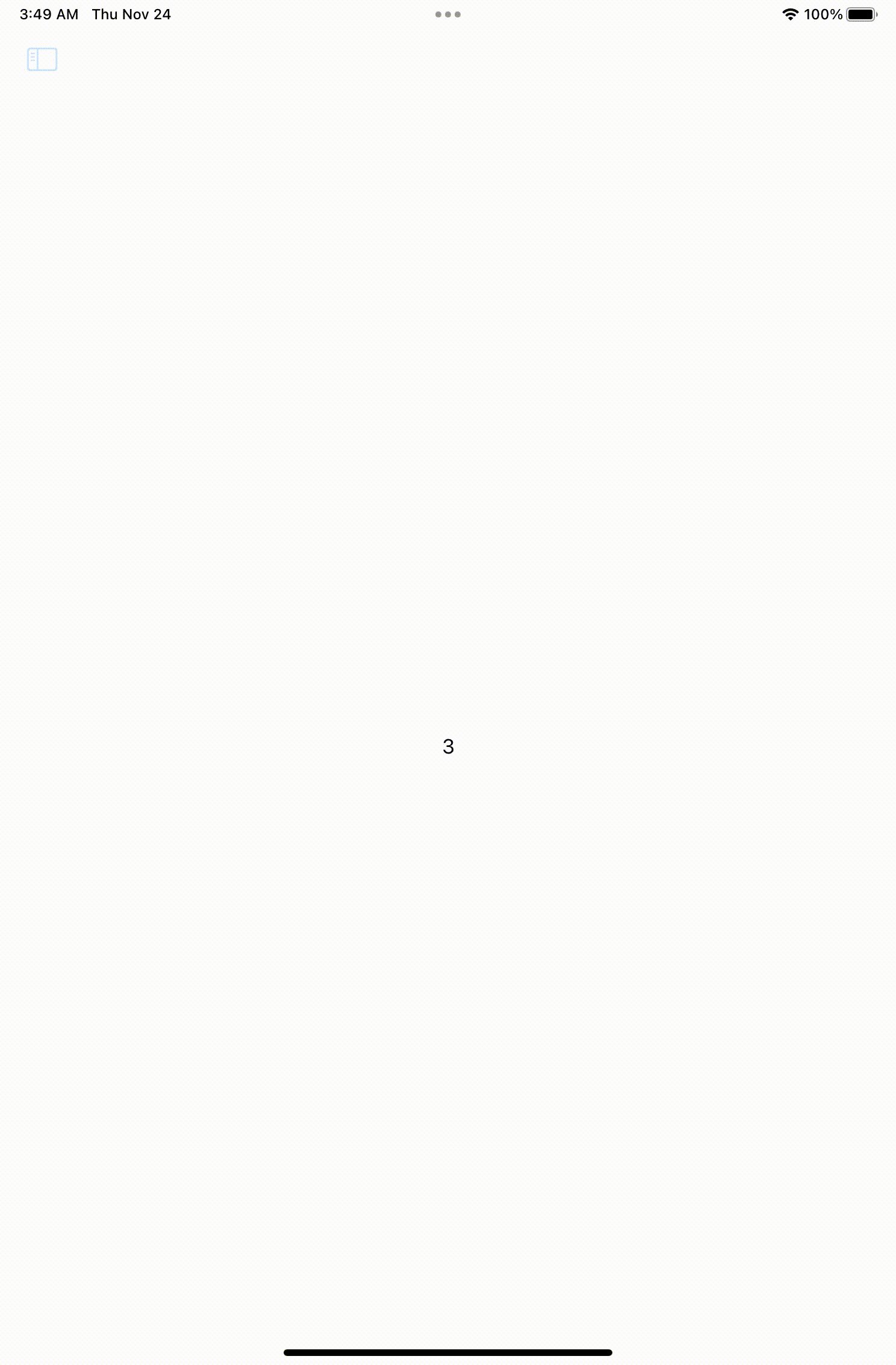
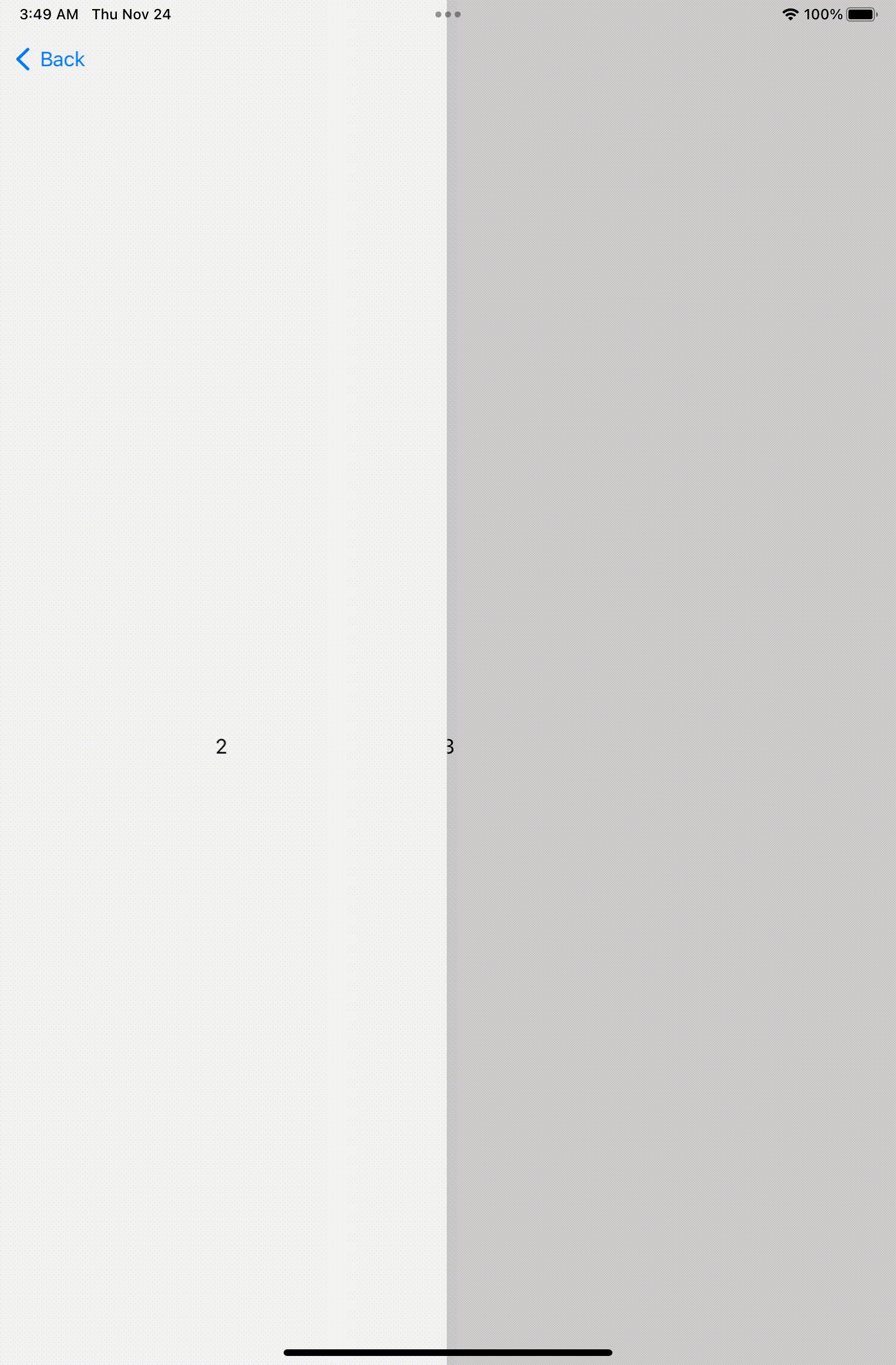
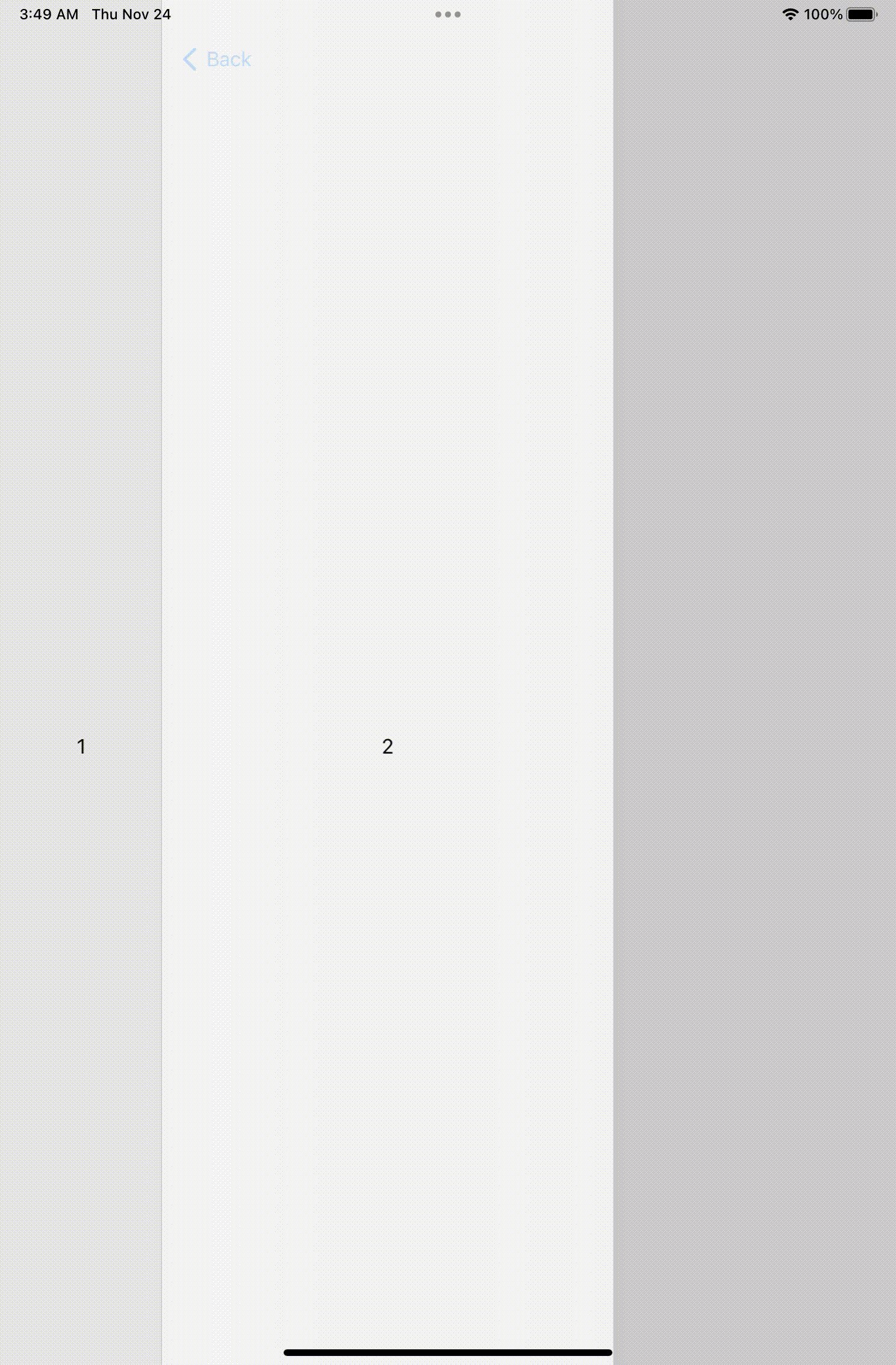
例如下面这段代码的样式如下:
NavigationSplitView {
Text("1")
} content: {
Text("2")
} detail: {
Text("3")
}
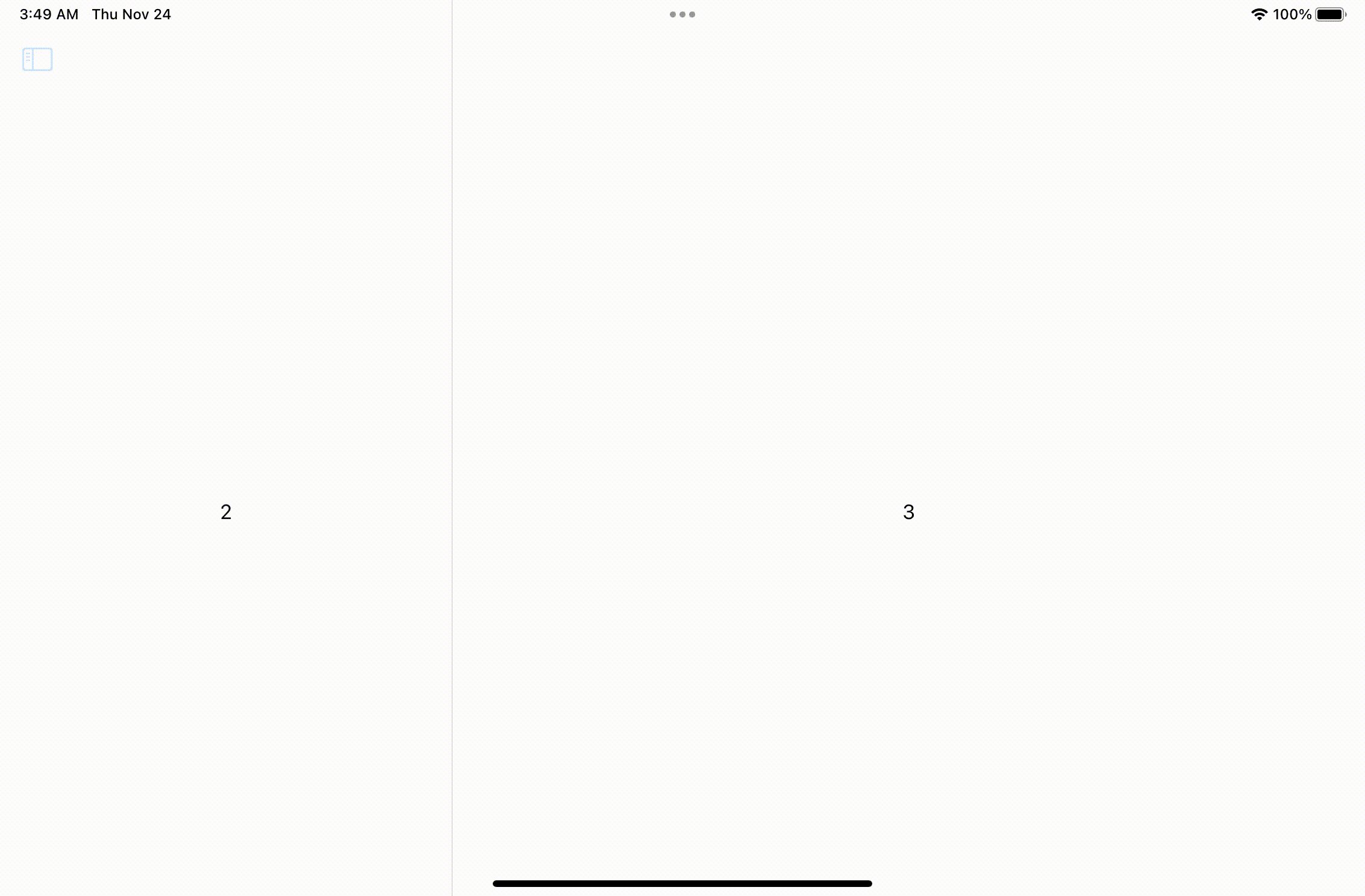
In portrait:

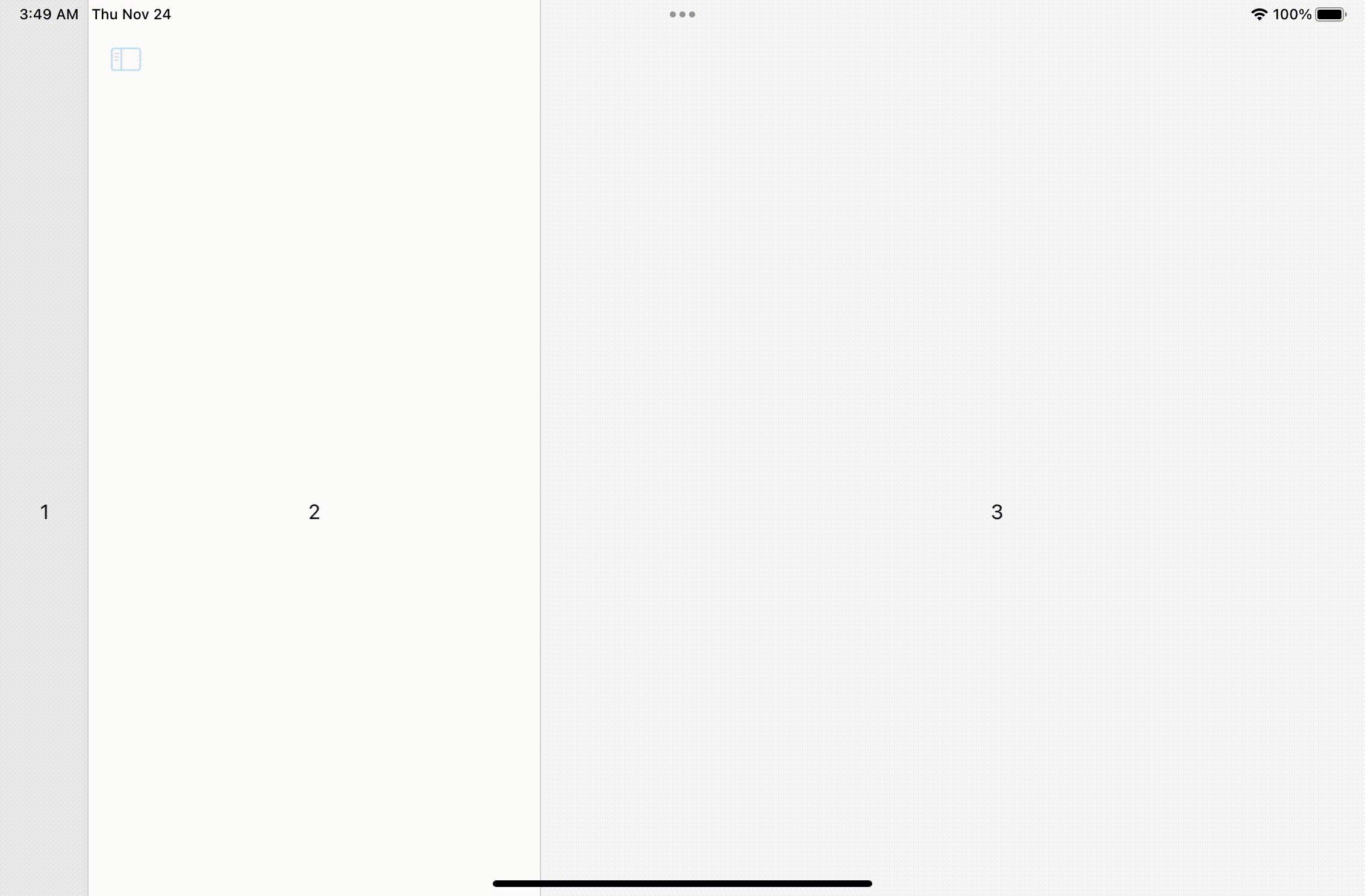
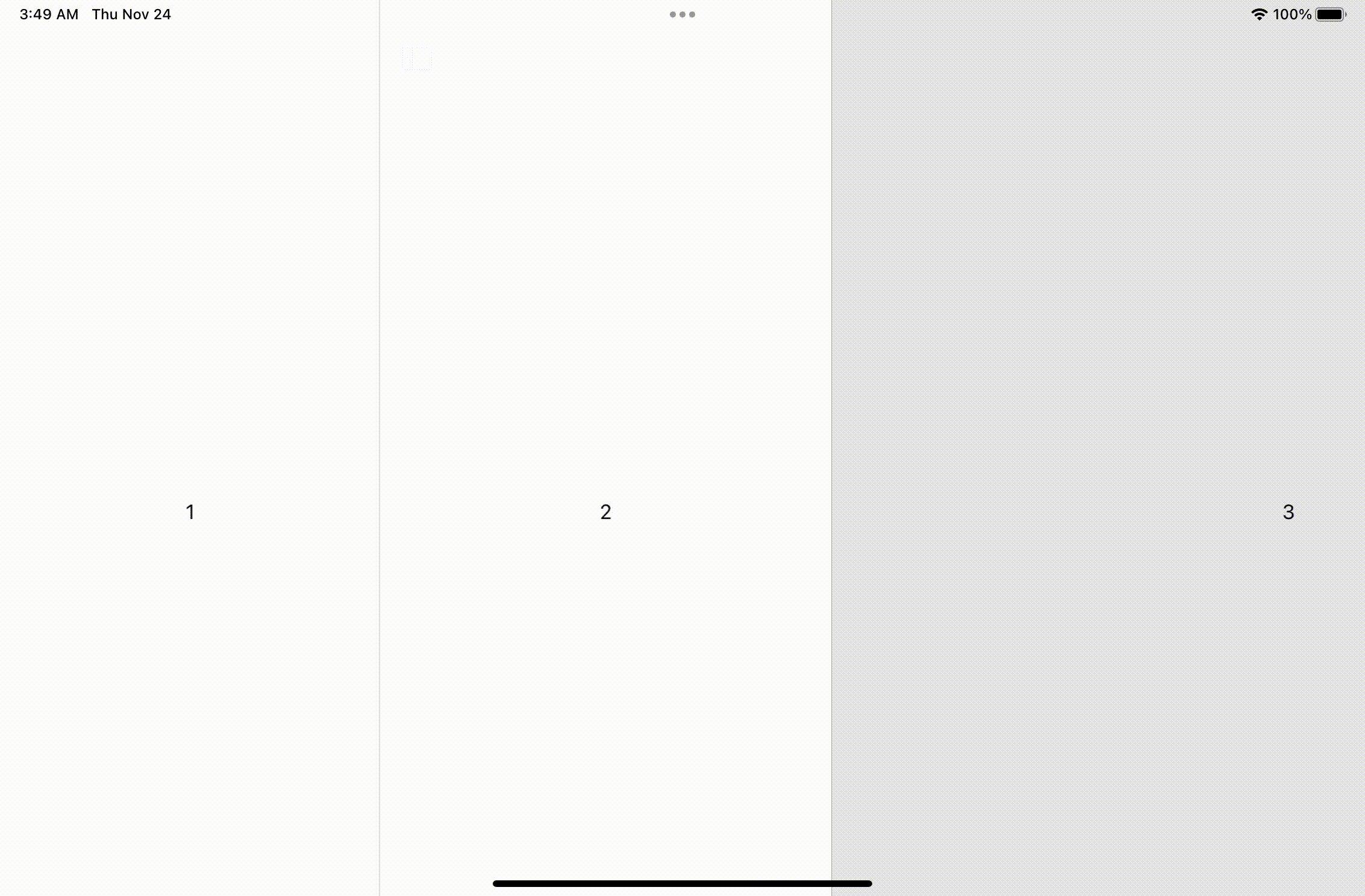
In landscape:

Next, let’s talk about the data flow of the new NavigationSplitView through the following code:
struct MainView: View {
let colors: [Color] = [.purple, .pink, .orange]
@State private var selection: Color? = nil // In default, no selected color
var body: some View {
NavigationSplitView {
List(colors, id: \.self, selection: $selection) { color in
NavigationLink(color.description, value: color)
}
} detail: {
if let color = selection {
Rectangle()
.foregroundColor(color)
} else {
Text("Pick a color")
}
}
}
}
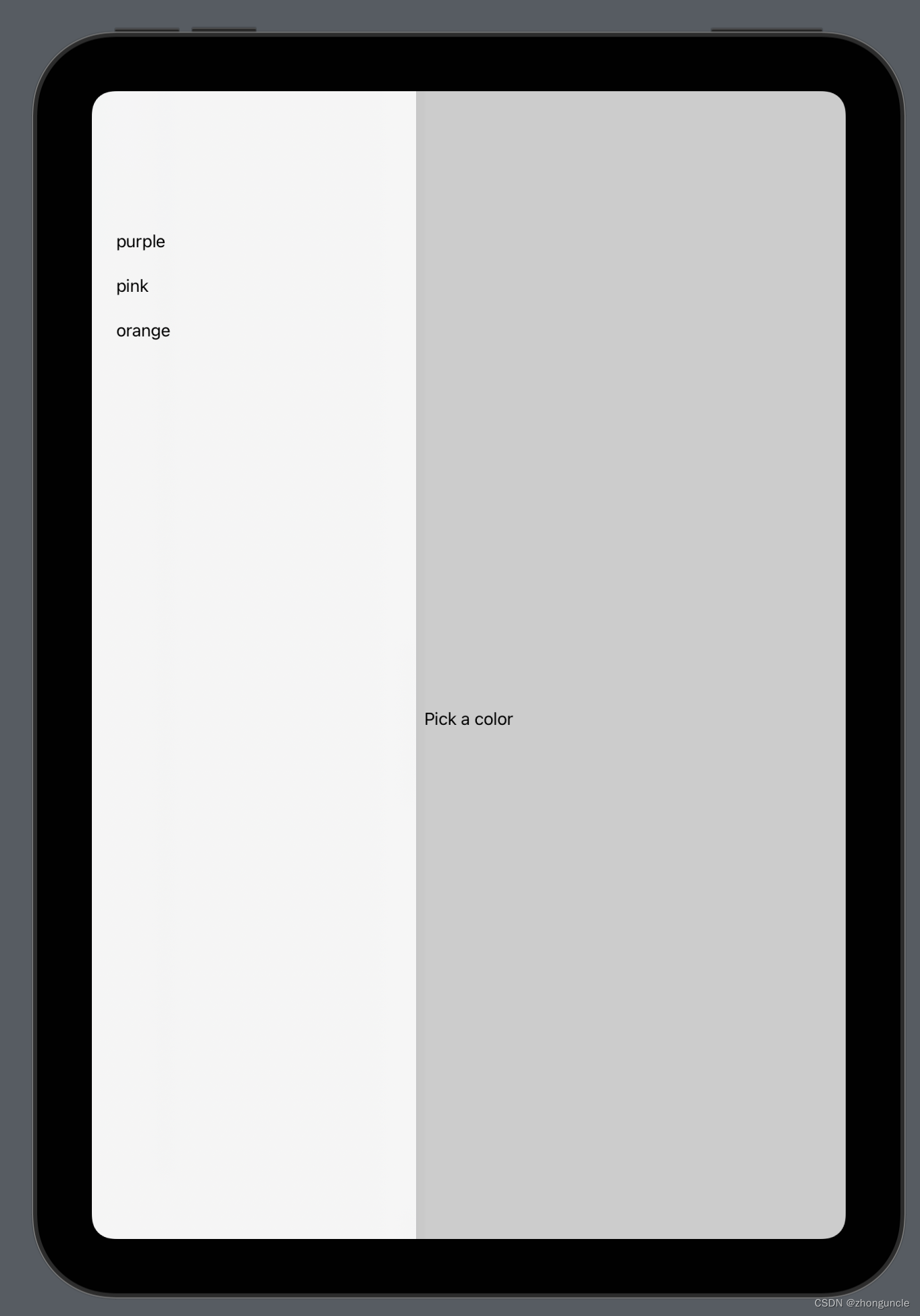
It will shows:

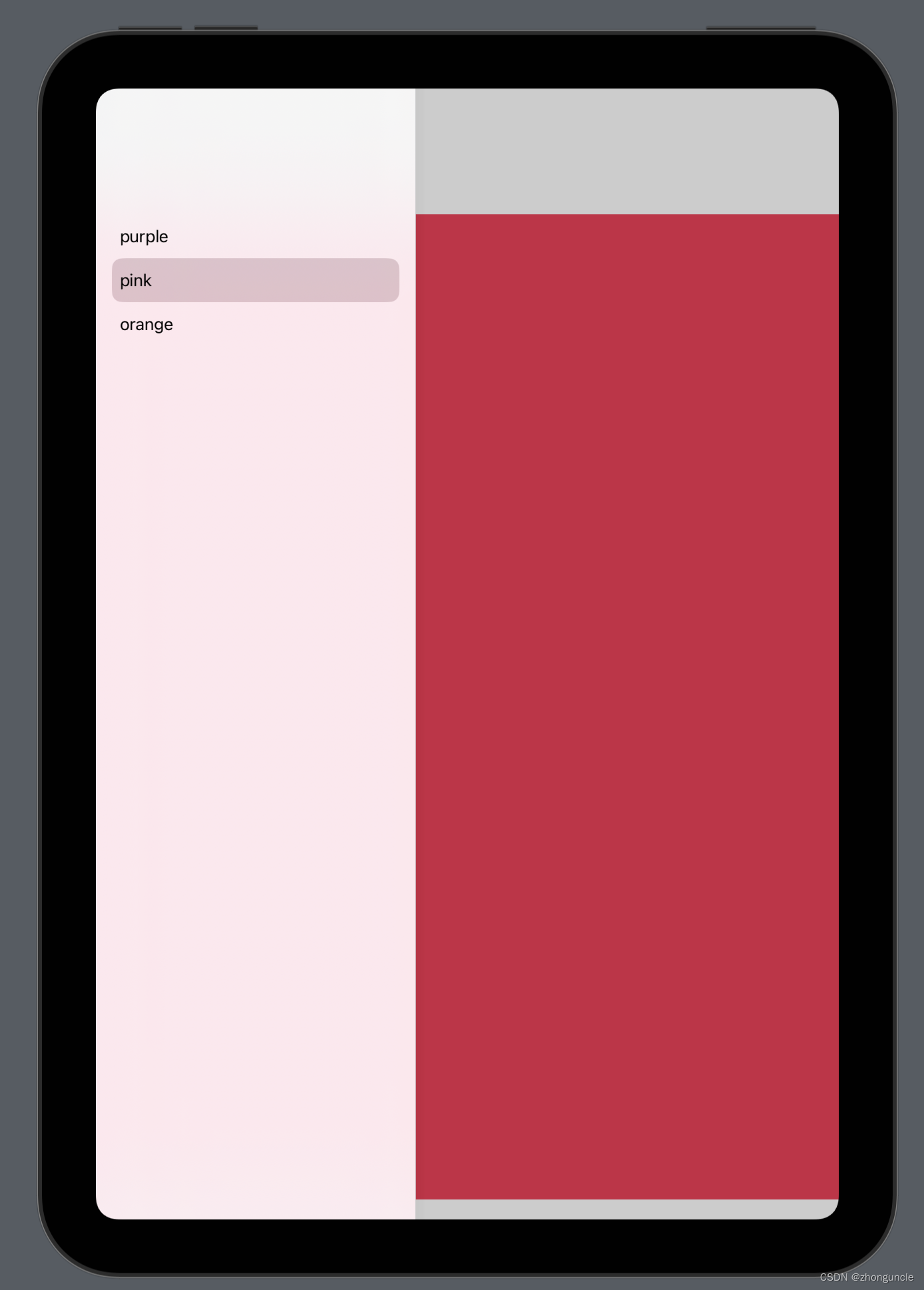
Press “pink” button:

I hope these will help someone in need~