How to grant different permissions of Safari Extension
The permissions of Safari Extension extensions are roughly divided into the following aspects:
Users are in control
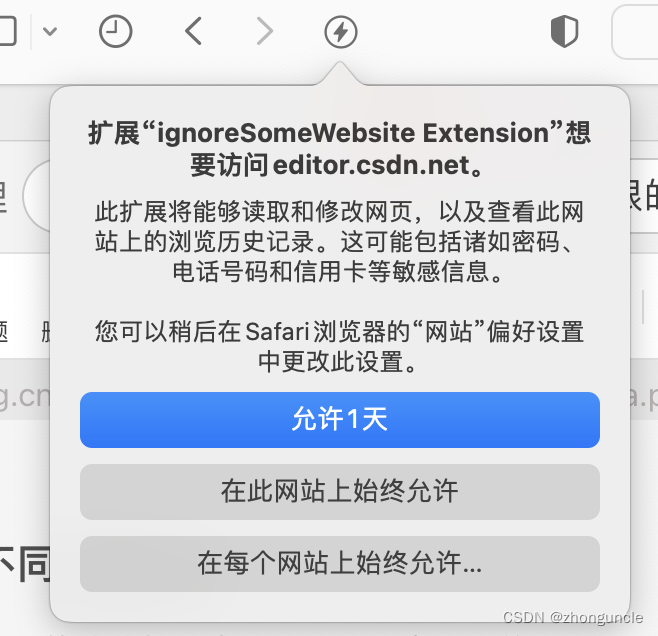
Safari Extension extensions are under user control and cannot do whatever extensions want, so the extension will only run after user interaction. Before the first time running, it will shows a notification next to the extension chart, and clicking on it will pop up a mark to guide the user. as follows:

After activated, extension icon will turn blue.

Permissions are per-website
Safari Extension extension permissions can be granted for different websites, so that users can decide whether to use extensions on some websites or not to use extensions on some websites. (Developers also can set permissions for different websites. I will talk about them in the next section)
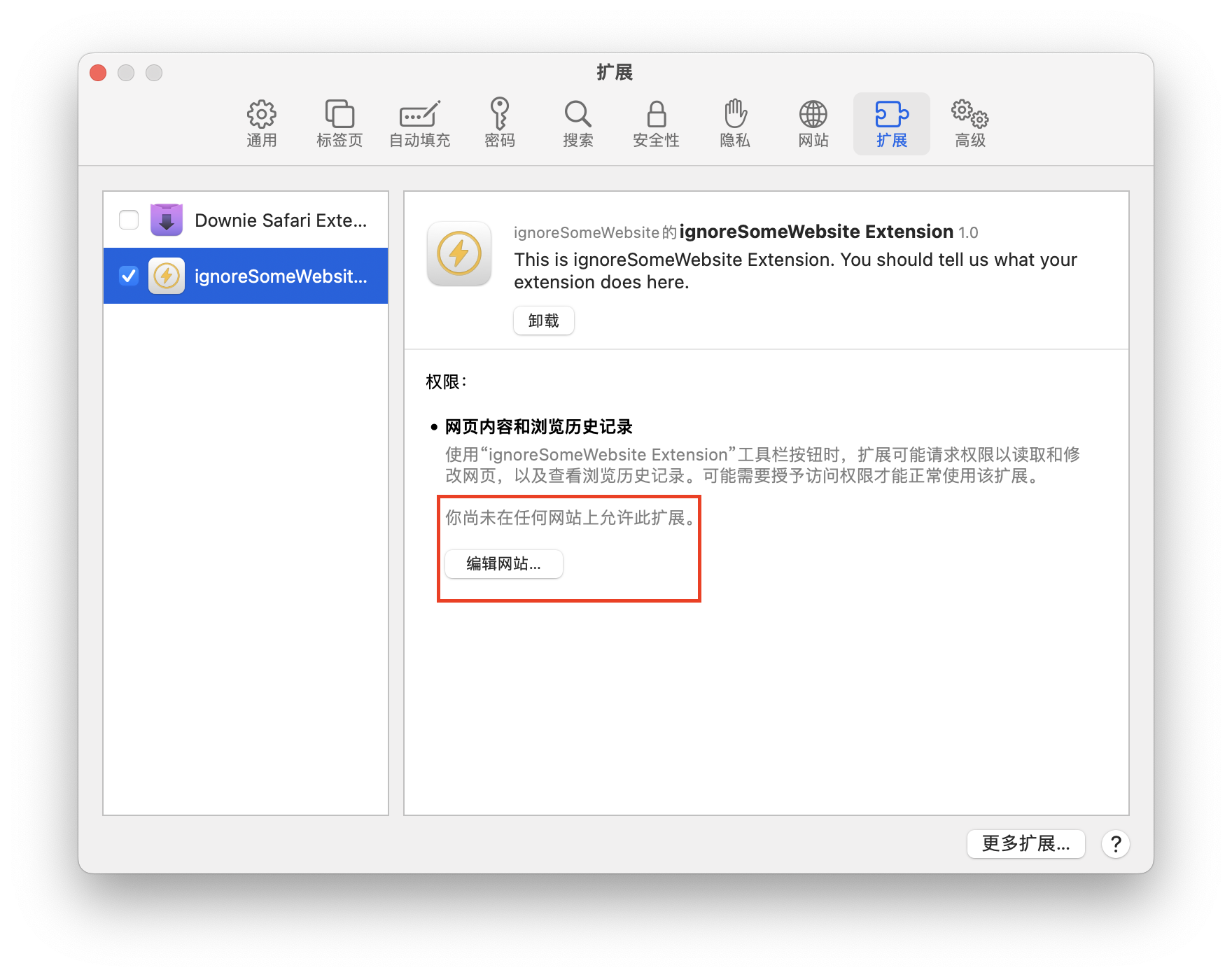
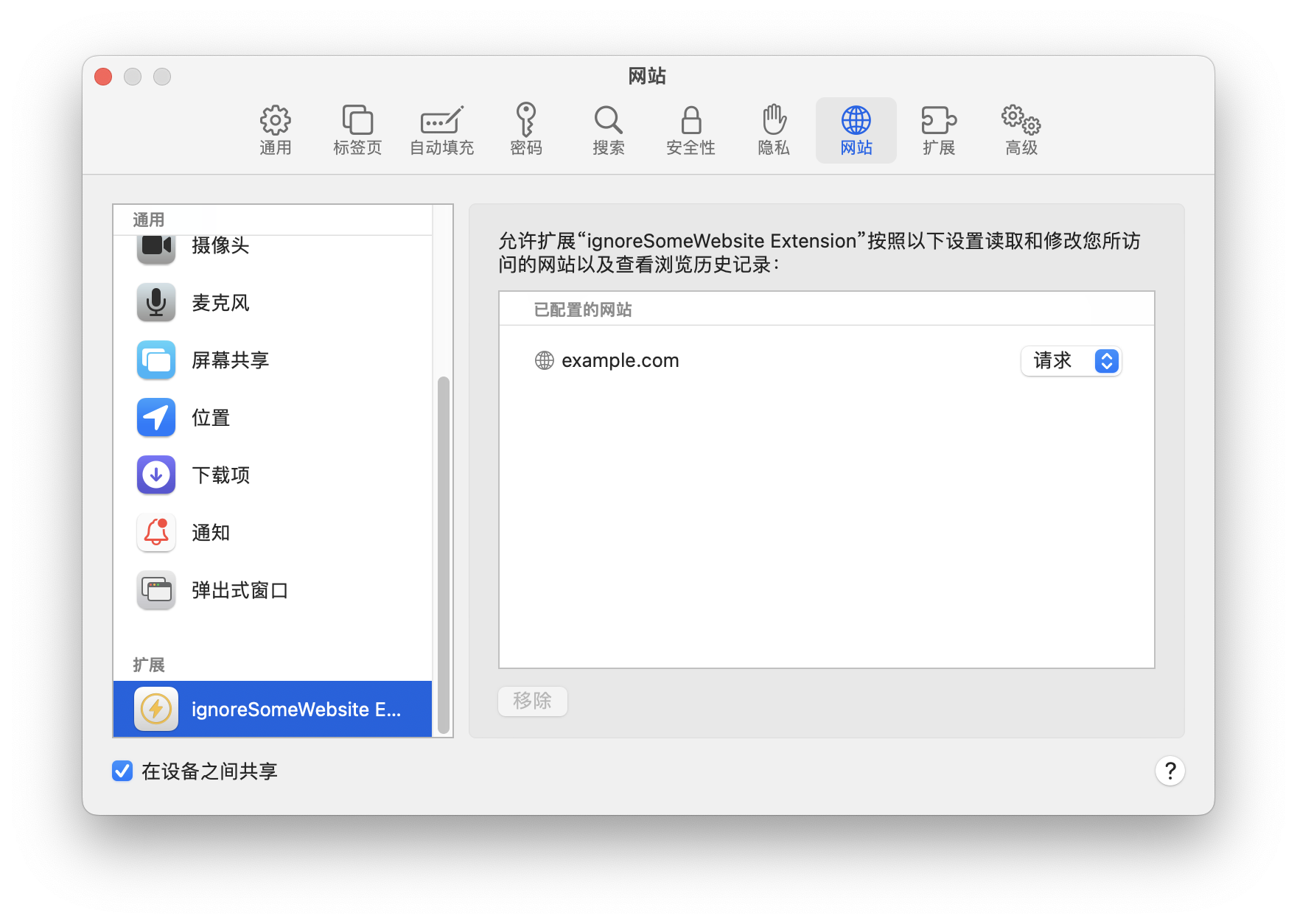
Click the “Edit Website” button in the red box of image below to see the website and permissions for which the extension has been configured. (Recommended readers try to change default example.com to * to match all websites, then click to activate the extension, then visit a few websites to see what the following window will look like.)


Four types of permission
When developers set or adjust permission types, they need to change relevant settings in the project’s manifest.json.
Script injection Permission
The script insertion permission allows extension to insert JavaScript scripts and CSS style sheets into browsing page.
The format in json is as follows:
"content_scripts": [{
"js": [ "content.js" ],
"css": [ "content.css" ],
"matches": [ "*://example.com/*" ]
}],
"js"means that if the current page is on the matched website, insert the content.js script."css"means that if the current page is on the matched website, then insert the content.css style sheet."matches"represents a regular expression that matches the domain names. Regular expressions are used to determine whether the current page is in domain names that allows script insertion.
If the current page is in matching domain names, the user can click Enable Script to insert a script or style sheet.
Implicit Permission
In the default manifest.json file, you can see this piece of code (because it is placed at the end, there is actually no final comma ,):
"permissions": [ ],
The implicit permission are set in [ ]. Here’s an example:
"permissions": [
// Part 1
"alarms","clipboardWrite", "menus", "nativeMessaging", "storage",
// Part 2
"cookies", "tabs", "webNavigation"
],
The Part 1 is non-sensitive permission because they don’t require additional privileges; the Part 2 is sensitive permission because they have website identifying data, such as cookies.
The principle of implicit permissions is, when you access the API, it will wait for callbacks and data. **After the user interacts with the extension, he will see a prompt asking for permissions (that is, the user applies for permissions) . After the user gives permission, the callback is executed, data is returned, and all allowed operations are performed immediately.
Explicit Permission
The “explicit” of explicit permissions is for the extension will asks for permissions by itself, and the prompt to ask for permissions is always modal, without mark. This is because the extension is asking for permission, not the user.
This permission needs to be written in the background.js file, as follows:
const permissionsToRequest = {
permissions: ["tabs"],
origins: ["*://example.com/*"]
}
browser.permissions.request(["permissionsToRequest"]);
Active Tab Permission
This permission is set in "permissions": [ ], as follows:
"permissions": [
"activeTab"
],
This is a special case, if you don’t want to show notifications at this time, you can use active tabs. Users need to interact with the extension through the toolbar (on Mac, also can use shortcut keys or menus). If this permission is enabled, tab permissions will be granted for the domain name of the current tab.
I hope these will help someone in need~